)
Code or NoCode?
Part 1: Why I've chosen NoCode for all new client app development
See the footnote at the end of this article for my intentions for the terms Code, NoCode and LowCode.
I've come to realize that starting every new client project using traditional software development (Code) is a mistake.
When building apps using only Code, I'm too long away from my client, building infrastructure that I need but that they cannot see. My clients dwell in the sky waiting for me to build up their app pyramid high enough so that it can be seen above the clouds. That takes time. And I'm providing little feedback visually of how the app is coming along. Sure, there are boilerplate pieces that can be brought in as well as pre-constructed components, and a certain amount of time is saved that way, but bigger apps are mostly new code. NoCode solves this.
So let's talk about the benefits of NoCode for building client apps.
NoCode forces Coders to release fine control
Let's take the pyramid building metaphor a little further. When you create an app from Code, you build every block from scratch. You control every aspect and that gives you great power and flexibility.
When you create an app in NoCode, you have to select from the blocks the vendor has pre-made for you, customize how they work using restricted parameters, then put them together in limited ways to form your app. If you want to change the way a NoCode action-taking block behaves or how a NoCode visual block looks, you have to work within the customizations/parameterization that the tool allows.
In Code, you can change anything you want. This is a blessing for flexibility and a little of a curse for speed of development. In NoCode, you have to work with the blocks you're given. Both strategies can work. Building Apps with Code requires technical proficiency with the language you use, and infrastructure to handle all the minute details of how the Code you writes talk amongst itself.
In NoCode, you have to rely on the vendor to provide all the visual and action blocks you're going to need. Then you have to customize them. You then string action-blocks together into flows, as well as compose visual blocks together into the UI you need.
NoCode development is visual
UI
Almost all NoCode tools allow for "painting" (my word) the UI by supplying inter-connectable UI-blocks of common visual components found in web and mobile applications. These can be customized as the vendor allows. Some NoCode tools provide very attractive components, often in combinations, that make building your UI a rather quick and pleasant experience. Other tools take a less opinionated, more granular method that approaches the ultimate flexibility of allowing standard HTML and CSS. Using these unopinionated tools, it takes longer to finish your UI but they offset that with almost total flexibility and the ability to get exactly the look you want.
UX
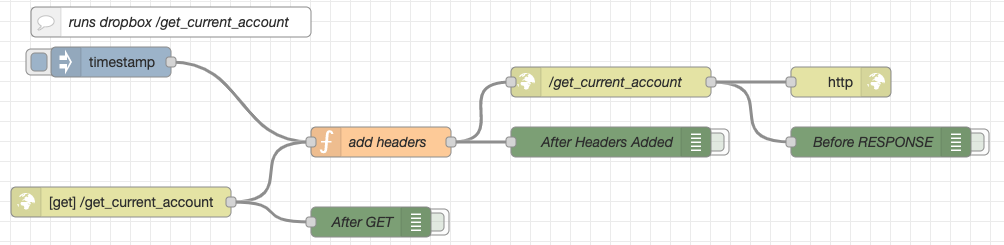
NoCode tools offer a similar experience for designing the UX of your app. They provide action-blocks (often visually represented as blocks connected to each other by flow lines) that encapsulate discrete actions you can take in your app in response to user events or app events (like page loading, button click, mouse hover, etc.).
Both action-blocks and UI-blocks accepts parameters, accepts outputs from other blocks and may produce output(s) as well. Complex, highly target flows can result.
)
Connect these visual boxes together using a decision system provided by the vendor and you can start to see what your app is doing at every point a user would interact with it.
This becomes indispensable when you are with your client discussing what should happen inside the app at each point. Each of you can talk in terms of the business goals and user experience. The details of the Code are hidden from you in NoCode, but you will soon realize that that's a good thing. Each action- or user-block is fully tested by the vendor and guaranteed to do what it says it does given the parameters you set for it.
NoCoding offers a birds-eye view of program flow that is missing with Coding. I wish this view of program flow had been available while I was Coding. I love to see diagrammatically how everything calls everything else. It's truly wonderful.
NoCode supports rapid experimentation with your client
Often at the beginning of a new project, I don't have a complete picture of the system my client wants to build. There are usually some vague areas in the starting scope, generally agreed upon but not well delineated. And there are other areas where we must feel our way together to find what would work best.
In these situations, a NoCode tool can really shine. We can start working together quickly: far more quickly than if I have to first Code all of the scaffolding I will need to show the UI and respond to events. With a NoCode approach, we can start to try different flows, different themes, or different UI arrangements within the space of a single online session. Once you experience the synergy that such a cooperative session brings, you and your client will be in complete alignment.
Even with a completely scoped and granular project plan, I still like to build apps alongside my client, while their ideas are fresh. I want these ideas to take form and evolve in a way we both can see.
Coded solutions take time before the UX/UI starts to arrive. The process is akin to building a large pyramid by first building every block: it takes a while to see even the basic shape, and by then a lot of important design decisions have already been made. Changing any of these often foundational building blocks has Programmer Nightmare #62 written all over it: rework.
Even without rework, the time needed to build all the infrastructure blocks causes delays in getting to the stage where you and the client are interacting and making decisions that affect project goals. Take too long and your client may no longer have the focus you need. Their recollection of the considerations when the project began may dim or distort. When this happens, nobody benefits. The shorter the time you take to deliver a working experience to your client, the more effective and on-target your final product will be.
NoCode is not necessarily cheaper
Applications written with NoCode tools aren't always cheaper than those written with Code. This was a surprise for me at the start of my NoCode journey. My expectation was quite the reverse.
The reason for this is that the development process with NoCode is markedly different from that for Code. You need to find your way in the NoCode development. The tool was written to solve certain problems in certain ways and until you glean those ways, you will struggle. Pick the right tool, and you will struggle far less. But no matter the tool, in time you will develop your own style of NoCoding and you will get fast. Then comes surprise No 2. Instead of being done more quickly, your applications will get more complex. You will feel that you now have the time to add things you've always wanted in your apps - all as a result of your proficiency with the NoCode tool.
I plan to write the same application in both Code and NoCode someday soon and compare the times taken to develop each, as well their UX, UI, snappiness and network latency. That will be a fun project.
In Part 2 of this series, I will introduce strategies for developing client projects when you have both Coding and NoCoding experience.
Definitions for Code, NoCode and LowCode
How to interpret these terms while you read this article.
NoCode / LowCode
The terms NoCode and LowCode refer to tools that can develop web and mobile applications and websites without the need to write HTML, CSS or Javascript. They do this by creating generic functions internally that show as blocks to users. These common blocks allow for some customization like setting the colour of a heading, or the parameters for connecting to an API. These blocks can be combined to perform custom results.
LowCode differs from NoCode in that LowCode tools add the ability to write custom javascript: essentially to create your own blocks. However, for the purposes of this article, I am going to lump the two into `NoCode` since that is the most widespread way of referring to this class of tools, which are so different from Code and Coding tools (see below).
Code / Coding
Similarly, we can speak about programming, Coding and software development and they are interchangeable if our subject is writing applications. Therefore, I will use Coding (Coded, Coders, etc.) to refer to the act of using source code that is subject to syntax issues, for them all.
